Making changes
Once you have installed madCMS on your host, making "look and feel" changes for your website is relatively straightforward - but it does involves a small amount of HTML and CSS knowledge.
Of course, you can run madCMS "out-of-the-box", but you probably will want to at least change the name that appears on the website!
Page metadata
You will need to edit the pageDisplay.php file to add your own site metadata (including the name of your website that appears in a browser). Take care when doing this not to alter any of the other code in the pageDisplay.php file (unless you know what you're doing!).
One thing to note is that because your website will, technically, only consist of one webpage (pageDisplay.php), every page on the site will have the same metadata. Accordingly, you will need to be aware of how search engines will trawl and interpret your site. Check out the Google help pages about generating a sitemap file for you site.
The minimum changes you will need to make to pageDisplay.php is to edit these lines and insert information specific to your website:
-----------------------------------------------------------------
<title>Name of your site</title>
<meta name="keywords" content="keyword1, keyword2, keyword3" />
<meta name="description" content="short description of your site" />
<h1><a name="top" id="top"></a>Name of your site</h1>
<h2>Subtitle or tagline</h2>
-----------------------------------------------------------------
The Right Column
The default website has a two-column layout; the left column contains the main content and the right column acts as a "sidebar".
You can change what appears in the right column by replacing the code that appears between these lines of code in pageDisplay.php:
-----------------------------------------------------------------
<!-- ++++++++ Start right Column ++++++++++++++ -->
</div>
<div id="columnRight">
(put your new code here or leave blank)
</div>
<div style="clear: both;"></div>
</div>
<!-- +++++++++++ End right Column ++++++++++++ -->
-----------------------------------------------------------------
Stylesheets
The "look-and-feel" of the website is controlled entirely by cascading style sheets (CSS). By default, there are two stylesheets installed, one covering just the navigation menu and the other controlling the rest of the site.
Check out what the homepage of this site looks like without stylesheets - just the pure madCMS output!
The stylesheets included with the default installation create a simple two-column layout with a top banner area, horizontal drop-down menu and footer.
Images related to the look and feel (such as the menu arrows, background images, etc) are stored in the images folder. Note that this images folder only contains the website "look and feel" images - any images you upload to your website via the madCMS admin interface for inserting in webpages don't end up in this images folder, so don't look for them there.
To completely change the appearence of the site, "simply" edit or replace the stylesheets and add any related images in the images folder. How simple this will actually be for you depends on your experience with CSS and your PhotoShop skills!
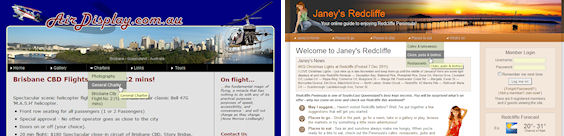
The screenshots below are two examples of websites using madCMS. Same code, just different stylesheets.

Drop-down menu
The default horizontal drop-down menu is based on one created by Stu Nicholls and uses pure CSS - no javascript.
This code does have limitiations, but these are far, far outweighed by the simplicity, accessibility, elegance, cross-browser compatibility and easy maintainability of Stu's CSS menus.
Depending on your CSS skills, you can make lots of visual changes to the basic drop-down menu.
If you do want to use a javascript menu, however, you're on your own!
That's it
Unless you are developing custom modules, these should pretty much be the only changes you need to make.
While I am happy to help you with any questions you may have about changing the "look and feel" of your website, support of madCMS does not extend to teaching you how to create Cascading Styles Sheets (CSS) - there are many excellent references on the web for this :)
 About
About User Manual
User Manual